The Ultimate Guide to Building a Powerful Website Design
The Ultimate Guide to Building a Powerful Website Design
Blog Article
The Ultimate Overview to Modern Site Layout Trends
In the ever-evolving electronic landscape, modern site style trends play an important role in forming user experience and engagement. From the surge of minimalist design concepts that focus on simplicity to the impact of strong typography in defining brand identity, each element adds to a natural online existence.
Minimalist Layout Principles
Minimal layout concepts stress the idea that much less is a lot more, supporting for simpleness and functionality in visual communication. This technique remove unnecessary components, concentrating rather on essential parts that share the intended message successfully. By focusing on quality, minimal design boosts customer experience, enabling visitors to browse websites easily.
Core tenets of minimal design include the usage of ample white area, which creates a sense of balance and organization. This adverse area not only directs the customer's interest to crucial elements however likewise fosters a soothing aesthetic environment. In addition, a limited color scheme is commonly employed, utilizing soft tones or single schemes to keep aesthetic communication and protect against frustrating the customer.
Typography plays an essential duty in minimal layout, where clear fonts are chosen for their simpleness and effectiveness in connecting material. Eventually, minimalist design concepts grow a focused atmosphere that motivates customers to involve with the web content, boosting the general effectiveness of contemporary website design.
Bold Typography Choices
Embracing strong typography selections has actually come to be a defining quality of modern site design, as it properly captures focus and conveys solid messaging. Designers are significantly using typography not just as a functional component however as a crucial aesthetic element that improves the general visual and individual experience.

Furthermore, the juxtaposition of vibrant typography with minimalist layout concepts enables striking contrasts, enhancing readability while keeping aesthetic allure. The use of whitespace around vibrant text even more stresses its value, making certain that the message resonates with the target market.
As electronic landscapes come to be much more competitive, leveraging bold typography enables brands to separate themselves and leave a long lasting impact. The cautious option of typefaces and their application can evoke feelings, develop tone, and drive activity, making bold typography an indispensable tool in contemporary site style. Ultimately, it is an effective means to enhance narration and ensure that key messages are not only seen however likewise felt.
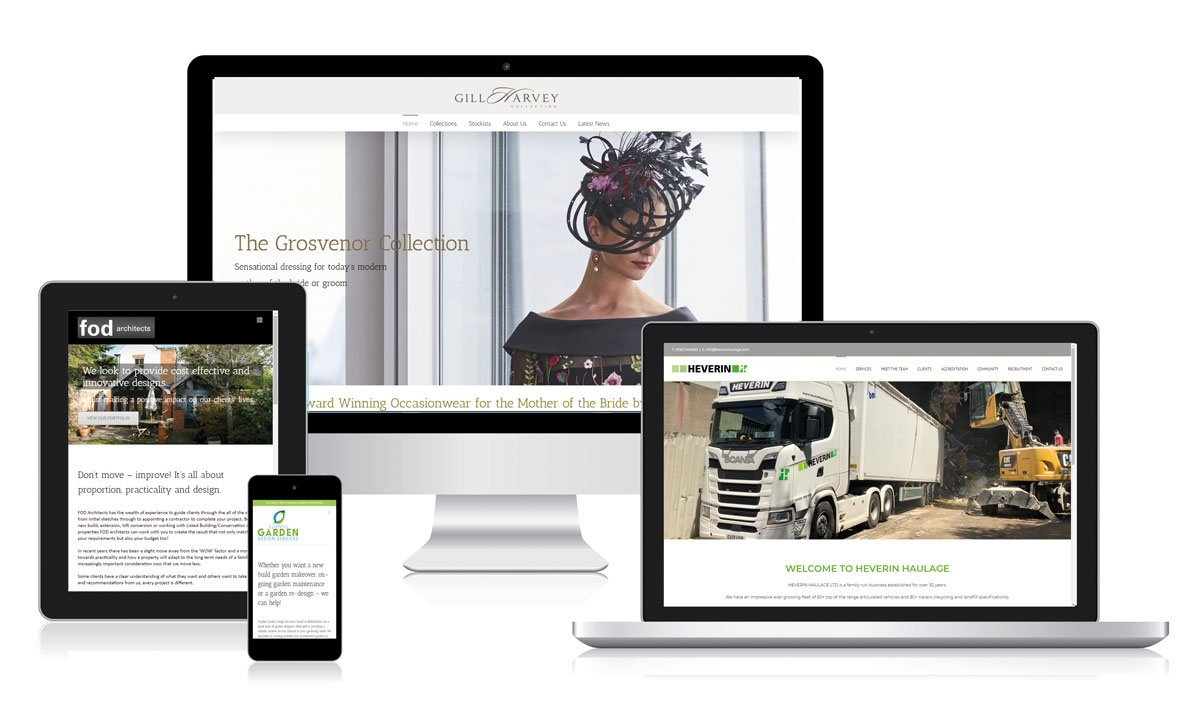
Mobile-first and responsive Design
Receptive and mobile-first style has actually arised as a crucial principle in contemporary website advancement, reflecting the enhancing dependence on mobile devices for accessing on-line material. As customer behavior shifts towards mobile browsing, designers should prioritize creating experiences that adjust effortlessly throughout numerous screen sizes and resolutions.
A receptive layout ensures that a website instantly changes its format, images, and capability based on the gadget being utilized. Mobile-first design advocates for developing internet sites at first for smaller sized screens, subsequently scaling up to bigger displays.
Implementing receptive and mobile-first concepts not only deals with customer preferences yet additionally lines up with search engine optimization (SEO) techniques. Significant search engines, like Google, focus on mobile-friendly web sites in their rankings, making it necessary for organizations to adopt these layout techniques. In an affordable digital landscape, welcoming responsive and mobile-first layout is not simply a choice; it is crucial for ensuring look at this now accessibility and involvement with a diverse audience.
Involving Microinteractions
Microinteractions play a pivotal role in enhancing user engagement and general website experience, especially in the context of responsive and mobile-first style. These subtle design aspects offer instant comments to customers, making interactions much more satisfying and intuitive. Examples include switch computer animations, notice signals, and loading indicators, which not just overview customers however also create a feeling of connection with the interface.
Incorporating interesting microinteractions can considerably boost functionality by lowering cognitive load. When customers obtain visual or auditory feedback upon performing actions, such as clicking a switch or sending a form, they really feel much more positive in their options. This fosters a smoother navigating experience, eventually raising customer retention.

As web site style patterns continue to evolve, the importance of microinteractions can not be overemphasized. They serve as the refined yet effective touchpoints that change common communications into phenomenal experiences, therefore elevating the overall efficiency of modern-day internet style.
Lasting Internet Layout Practices
Lasting website design techniques are ending up being progressively essential as the electronic landscape expands and ecological issues rise. Developers and designers are identifying their duty to create internet sites that not only offer user demands but likewise minimize ecological impact. This method incorporates a number of key strategies.
To start with, optimizing power intake is paramount. Sites need to be made to fill quickly and successfully, which lowers server energy use and boosts user experience. Methods such Check Out Your URL as image compression, lessening HTTP requests, and making use of contemporary coding techniques contribute considerably to this goal.
Second have a peek at these guys of all, picking green hosting carriers is important - website design. Lots of holding firms are now powered by renewable resource resources, enabling internet sites to run in a more sustainable way. This choice reflects a commitment to minimizing carbon impacts
Additionally, taking on a minimalist design can boost sustainability. Fewer aspects on a web page bring about less information transfer, which not just accelerates loading times but likewise preserves sources.
Last but not least, advertising digital accessibility makes sure that internet sites reach a bigger target market without unneeded bloat, aligning user experience with environmental responsibility. By integrating these lasting practices, web designers can add favorably to both user engagement and the planet's well-being.
Conclusion
In recap, contemporary web site style trends emphasize the assimilation of minimal principles, bold typography, and receptive layout to improve user experience. Taking on these patterns is important for developing impactful electronic experiences that reverberate with individuals in an increasingly affordable online landscape.
In the ever-evolving digital landscape, modern-day web site design fads play a crucial function in forming user experience and engagement. By focusing on clarity, minimal design enhances customer experience, allowing site visitors to browse sites easily.
Inevitably, minimal style concepts cultivate a concentrated setting that urges individuals to engage with the web content, boosting the overall effectiveness of modern-day website layout.Microinteractions play a crucial function in boosting individual interaction and general internet site experience, particularly in the context of mobile-first and responsive layout.In summary, modern internet site design patterns highlight the combination of minimal concepts, strong typography, and receptive layout to boost user experience.
Report this page